Enable Gasless Transactions
By combining Smart Wallet and Embedded Wallet, you can create a truly seamless user experience:
- Gasless transactions
- Batched transactions
- Full account recovery for both the embedded wallet “key” and the smart wallet
- Web2 login experience using email or social.
Let’s create an app that creates smart wallets for our users.
These smart wallets will require a “personal wallet” to access and initialize the wallet. For this personal wallet, we will of course use an embedded wallet.
From the user's perspective, they will log in with their email or social account. Under the hood, an embedded wallet is created for them, and then a smart wallet is created and initialized using the embedded wallet.
Source Code
View the full source code on GitHub:
Pre-requisites
1. Deploy an Account Factory
Deployable via the explore page or build your own ERC 4337 compatible factory contract using the Solidity SDK.
Choose the right smart wallet setup for your app. thirdweb offers the following three different kinds of smart wallets:
2. Install Dependencies
To use smart wallets with embedded wallets in a React app you can either:
- Use the create command to create a new project with the dependencies already installed.
- Add the dependencies to an existing project.
Create a New Project
Open your terminal and run:
npx thirdweb create app
When prompted, select/input the following options:
- A name for the project
EVMas the blockchain- Select your desired environment e.g.
Next.js TypeScriptorJavaScriptas the language.
This will create a repository.
Add Dependencies to an Existing Project
To add the dependencies to an existing project, run the following command from your terminal:
npx thirdweb install
This will detect the environment you are working in and install the relevant dependencies.
3. Add Connect Wallet Component
The easiest way to add embedded wallets and smart wallets to your app is using the Connect Wallet component:
import {
ThirdwebProvider,
ConnectWallet,
embeddedWallet,
} from "@thirdweb-dev/react";
export default function App() {
return (
<ThirdwebProvider
activeChain="goerli"
clientId="YOUR_CLIENT_ID"
supportedWallets={[
smartWallet(embeddedWallet(), {
factoryAddress: "YOUR_FACTORY_ADDRESS",
gasless: true,
}),
]}
>
<ConnectWallet />
</ThirdwebProvider>
);
}
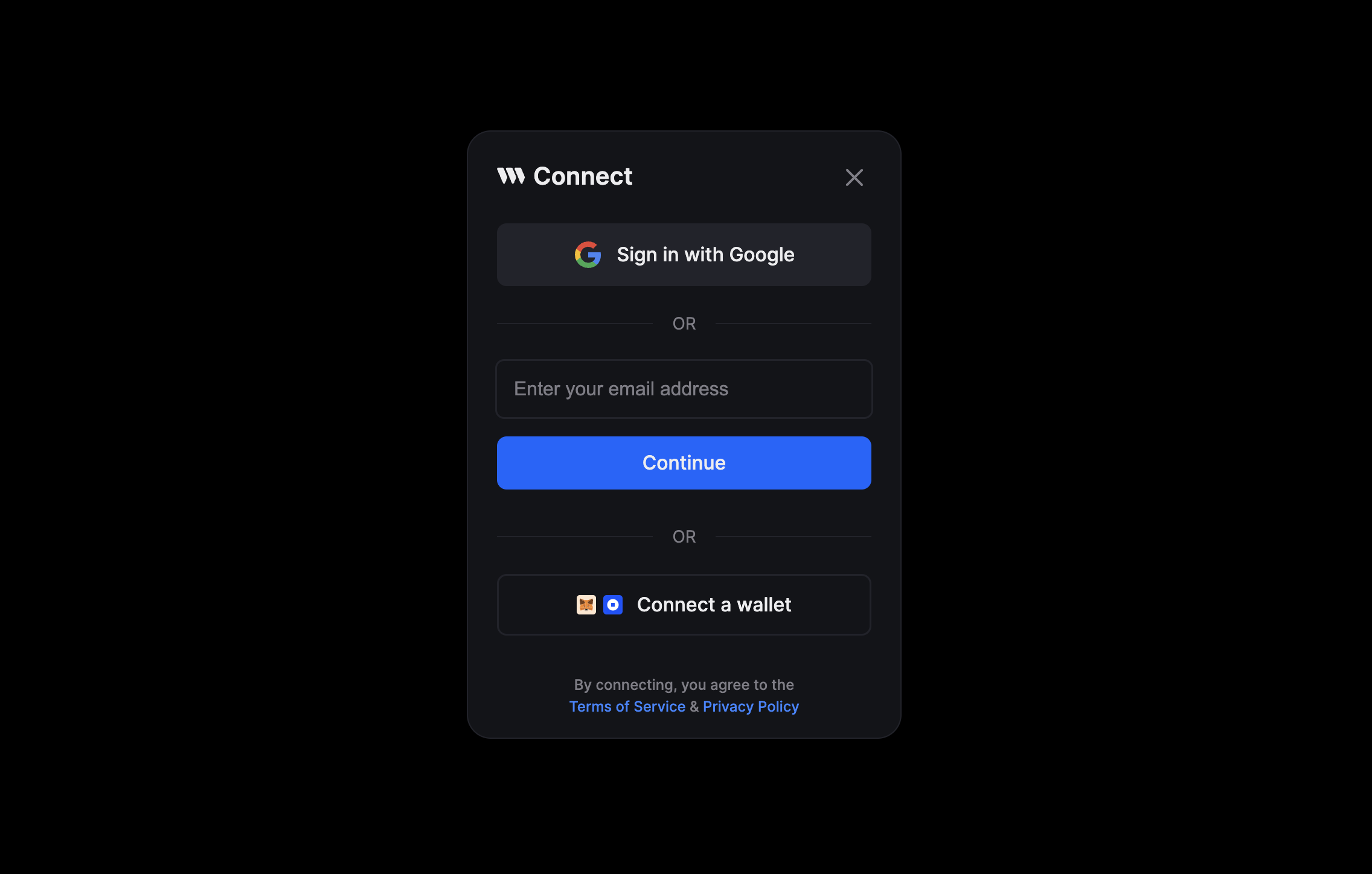
This will create an embedded wallet and a smart wallet for the user. The smart wallet will be initialized with the embedded wallet. The user will then see the Connect Button which, when clicked, will show the user a modal to connect/create their wallet:

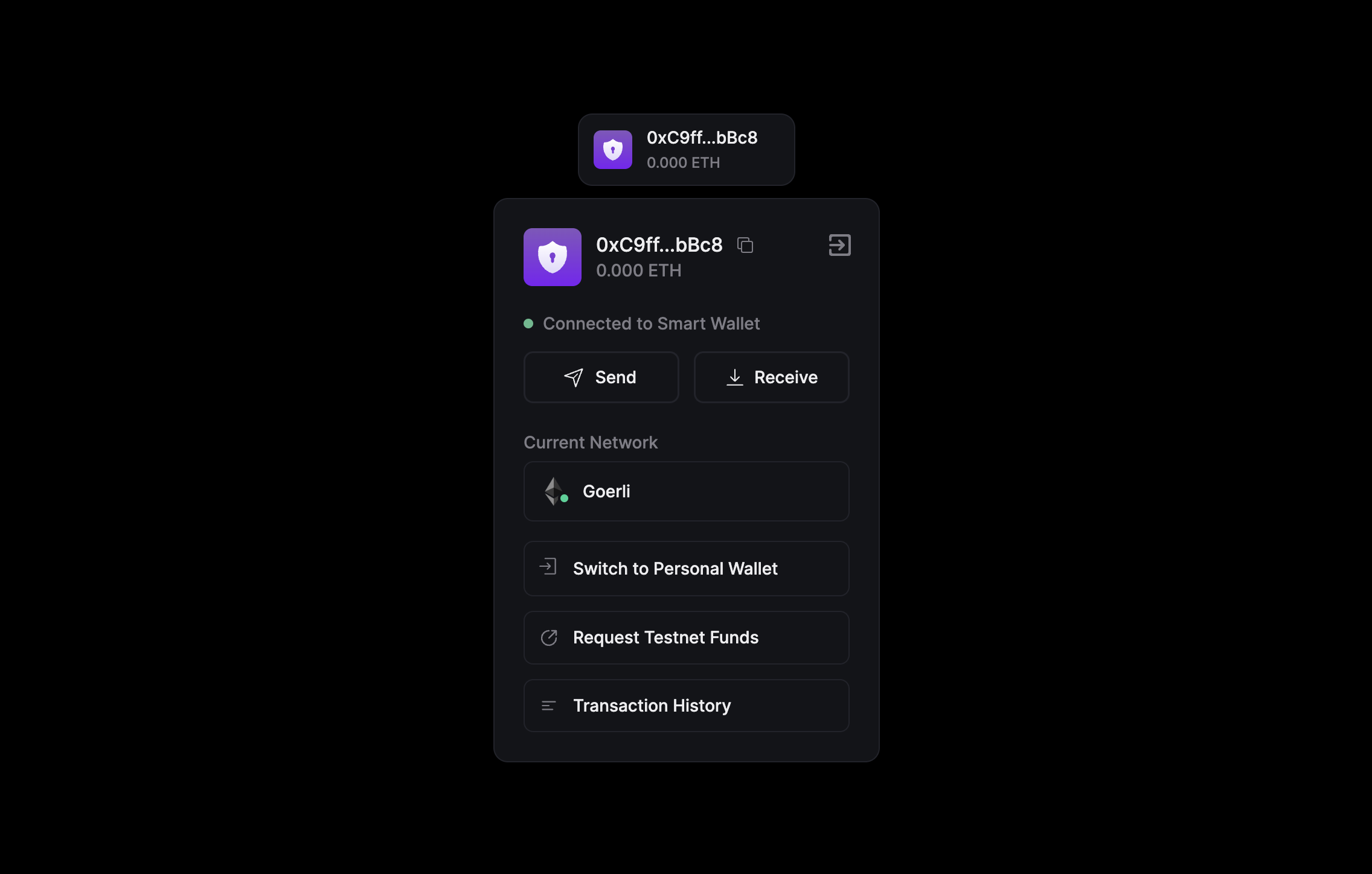
When the user connects a wallet by entering their email, they will be able to view & interact with their smart wallet: