smartWallet
A wallet configurator for Smart Wallet which allows integrating the wallet with React
import { smartWallet, metamaskWallet } from "@thirdweb-dev/react";
const walletConfig = metamaskWallet(); // or use any other wallet
const smartWalletConfig = smartWallet(walletConfig, {
factoryAddress: "0x...",
gasless: true,
});
walletConfig
Provide a WalletConfig object to use as the personal wallet for the Smart Wallet. You can get this object by calling a wallet configurator function such as metamaskWallet()
You can see the list of available wallet configurators for React here.
factoryAddress
The address of the Smart Wallet Factory contract.
Must be a string.
gasless
Whether to turn on or off gasless transactions.
- If set to
true, all gas fees will be paid by a paymaster. - If set to
false, all gas fees will be paid by the Smart Wallet itself (needs to be funded).
Must be a boolean.
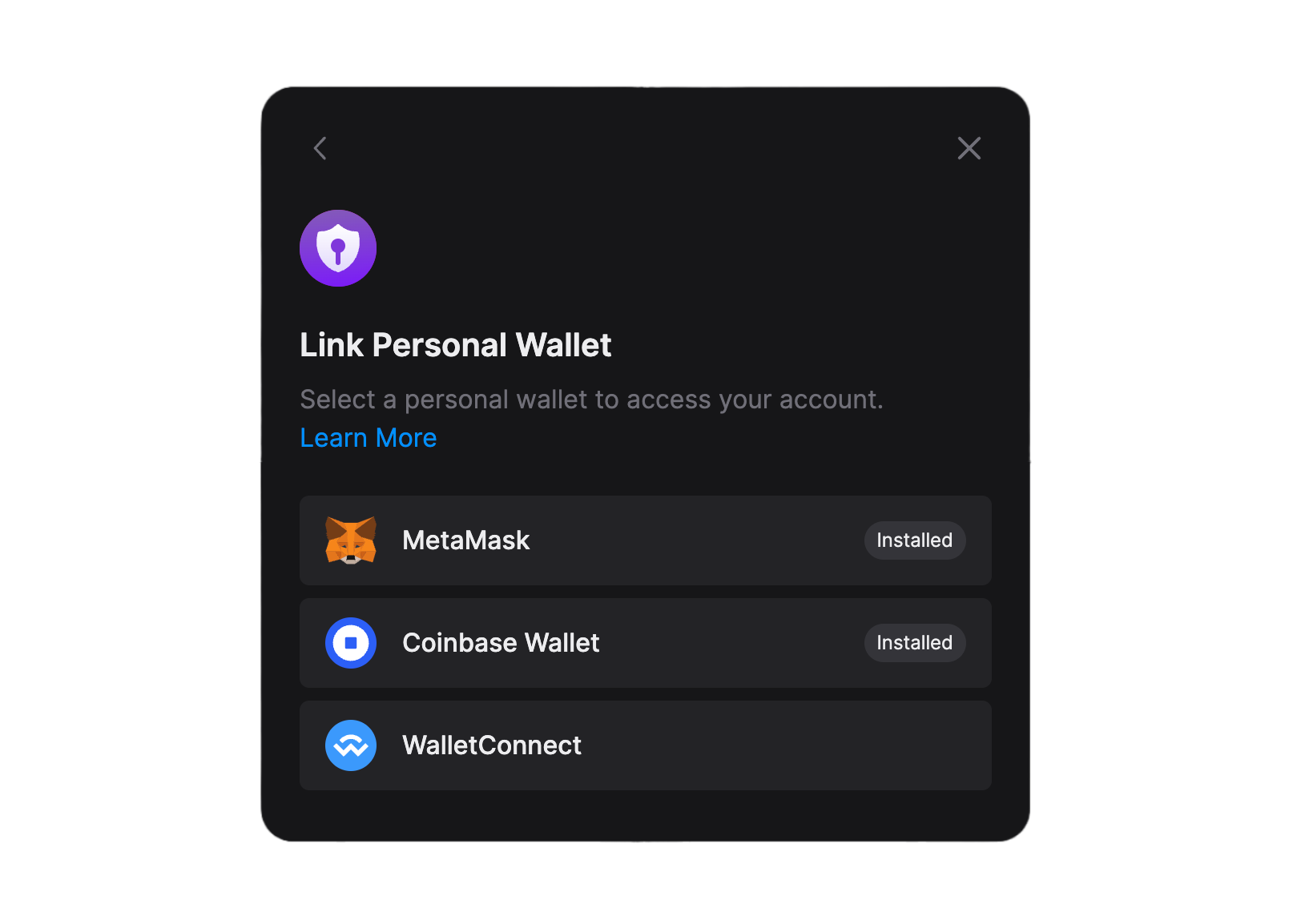
Usage with ConnectWallet
To allow users to connect to this wallet using the ConnectWallet component, you can add it to ThirdwebProvider's supportedWallets prop.
import {
smartWallet,
metamaskWallet,
coinbaseWallet,
walletConnect,
} from "@thirdweb-dev/react";
const config = {
factoryAddress: "0x...",
gasless: true,
}
<ThirdwebProvider
supportedWallets={[
smartWallet(metamaskWallet(), config),
smartWallet(coinbaseWallet(), config),
smartWallet(walletConnect(), config),
]}
clientId="your-client-id"
>
<YourApp />
</ThirdwebProvider>;

Usage with useConnect
you can use the useConnect hook to programmatically connect to the wallet without using the ConnectWallet component.
The wallet also needs to be added in ThirdwebProvider's supportedWallets if you want the wallet to auto-connect on next page load.
You need to connect to a personal wallet first, You can use the useConnect hook to connect to a personal wallet first and then connect to the Smart Wallet. Make sure personal wallet is on the same network as the Smart Wallet.
import { useConnect, smartWallet, metamaskWallet } from "@thirdweb-dev/react";
import { Goerli } from "@thirdweb-dev/chains";
const personalWalletConfig = metamaskWallet(); // or use any other wallet
const smartWalletConfig = smartWallet(personalWalletConfig, {
factoryAddress: "0x...",
gasless: true,
});
function App() {
const connect = useConnect();
const handleConnect = async () => {
// 1. connect the personal wallet first on the network that the smart wallet is deployed to
const personalWallet = await connect(personalWalletConfig, {
chainId: Goerli.chainId,
});
// 2. connect to smart wallet
const smartWallet = await connect(smartWalletConfig, {
chainId: Goerli.chainId,
personalWallet: personalWallet,
});
console.log("connected to", smartWallet);
};
return <div> ... </div>;
}
connectOptions
import type { EVMWallet } from "@thirdweb-dev/wallets";
type ConenctOptions = {
personalWallet: EVMWallet;
chainId?: number;
};
personalWallet
The instance of a personal wallet that can sign transactions on the Smart Wallet
chainId
The chainId of network that the Smart Wallet is deployed to.
Chain object corresponding to this chainId from @thirdweb-dev/chains package must be specified in ThirdwebProvider's supportedChains prop as shown below
import { Polygon } from "@thirdweb-dev/chains";
import { ThirdwebProvider } from "@thirdweb-dev/react";
export function YourApp() {
return (
<ThirdwebProvider supportedChains={[Polygon]} clientId="your-client-id">
<App />
</ThirdwebProvider>
);
}